Q: 메이크샵에 톡플러스 대화창 부착하기
메이크샵에 톡플러스 대화창을 부착하실 수 있습니다. 아래 순서대로 진행하시면 됩니다.- 쇼핑몰 관리자 모드로 로그인하세요
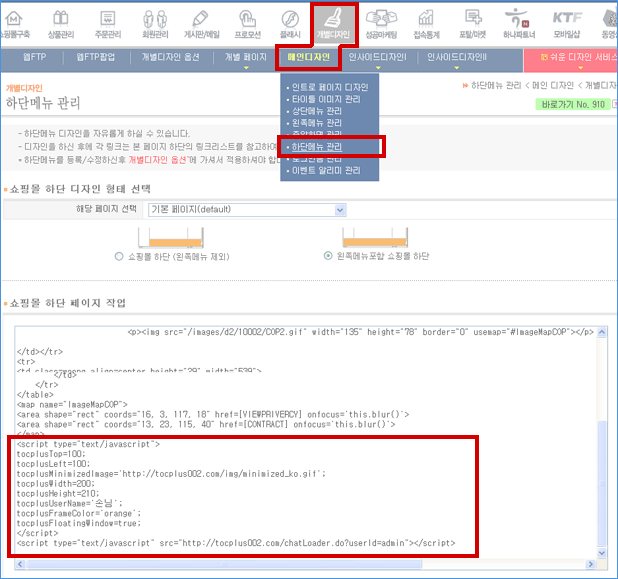
- 개별디자인 메뉴로 이동하세요
- 메인디자인 메뉴를 누르세요
- 하단메뉴 관리 화면에 아래 그림과 같이 톡플러스 태그를 삽입합니다.

대화창 부착방법 안내
아래 버튼을 누르시면 톡플러스 대화창 부착 방법이 안내됩니다.
위에 안내된 곳에 해당되지 않더라도, javascript실행이 가능한 모든 웹사이트에 톡플러스 대화창을 부착하실 수 있습니다.
- 회원에 가입하시면, html문서에 삽입하실 수 있는 태그를 알려드립니다.
- 여러분 홈페이지의 html문서의 <BODY>안에 톡플러스 태그를 삽입하십시오.
- 톡플러스 메신저에서 홈페이지 방문객과 실시간 상담하실 수 있습니다.
회원에 가입하시면 여러분 홈페이지에 1대1 대화창을 지금 바로, 무료로 사용하실 수 있습니다.
이용안내
장점
- 매출 신장: 온라인 쇼핑몰에서 오프라인 매장처럼 고객과 직접 대화하며 상품을 안내하거나 고객의 요구사항을 바로 들을 수 있어서, 그냥 둘러보고 나가는 수많은 잠재 고객을 놓치지 않을 수 있습니다. [체험하기]
- 쉬운 설치: html태그 부착만으로 간편하게 기존 사이트에 실시간 상담 기능을 넣을 수 있습니다.
- ActiveX 불필요: ActiveX설치가 필요가 없어서 방문객에게 설치 부담을 주지 않고, 보안 문제를 일으키지 않습니다.
- 1대1 대화: 여러 사람이 들어오는 대화방 형태가 아닌 1대1 상담인 메신저 형태입니다.
- 방문객 추적: 방문객이 보고 있는 페이지를 함께 보실 수 있습니다.
- 공짜!!: 현재 제공되는 모든 기능이 무료입니다. [가입하기]

팁
- 정규 홈페이지가 아니더라도, javascript태그를 넣을 수 있는 웹사이트이면 어디든 적용할 수 있습니다.
( 네이버 블로그, 다음 카페, XE(xpressengine), 다음 블로그, 티스토리, 제로보드4, 그누보드, 영카트, 지마켓, 옥션, 11번가, 메이크샵, 카페24, 가비아 퍼스트몰, 가비아 무료몰, 고도몰, 골든샵 , 설치형 블로그, 다음 온캣 등) - 웹사이트 전체에 일괄적으로 대화창을 설치하고 싶으시면 헤더 템플릿에 톡플러스 태그를 넣으시면 편리합니다.